تم النشر منذ 3 أشهر
تم النشر منذ 3 أشهر
 " alt="...">
" alt="...">
 تم النشر منذ 3 أشهر
تم النشر منذ 3 أشهر
منذ ظهور الهواتف الذكية، بدأ نمط استخدام الإنترنت يتغير بشكل كبير. اعتاد الأشخاص على العمل مع أجهزة الكمبيوتر المكتبية أو المحمولة للاتصال بالإنترنت وتصفح الويب. في الوقت الحاضر، يستخدم الأشخاص في أغلب الأحيان هواتفهم الذكية بدلاً من أجهزة الكمبيوتر المكتبية لتصفح الإنترنت. على هذا النحو، من المهم جدًا أن يتم عرض كل موقع ويب بغض النظر عن نوعه وحجمه على شاشات الهاتف المحمول بأي حجم كان بشكل مثالي.
إن أسعار خدمات تصميم الويب في دبي، إذا كانت تأتي من مقدمي خدمات ذوي سمعة طيبة، فهي مرتفعة نسبياً. ومن ثم، يجب أن تكون متيقظًا لتصميم موقع ويب متوافق مع الأجهزة المحمولة للتأكد من تلبية جميع متطلبات موقع الويب اللامع. دعنا الآن نتعمق أكثر ونرى الأساسيات اللازمة لامتلاك موقع ويب متوافق مع الأجهزة المحمولة.
نصائح لتصميم موقع متوافق مع الجوال
هناك عدد لا بأس به من الممارسات لتصميم موقع ويب متوافق مع الأجهزة المحمولة. وهنا أهمها.
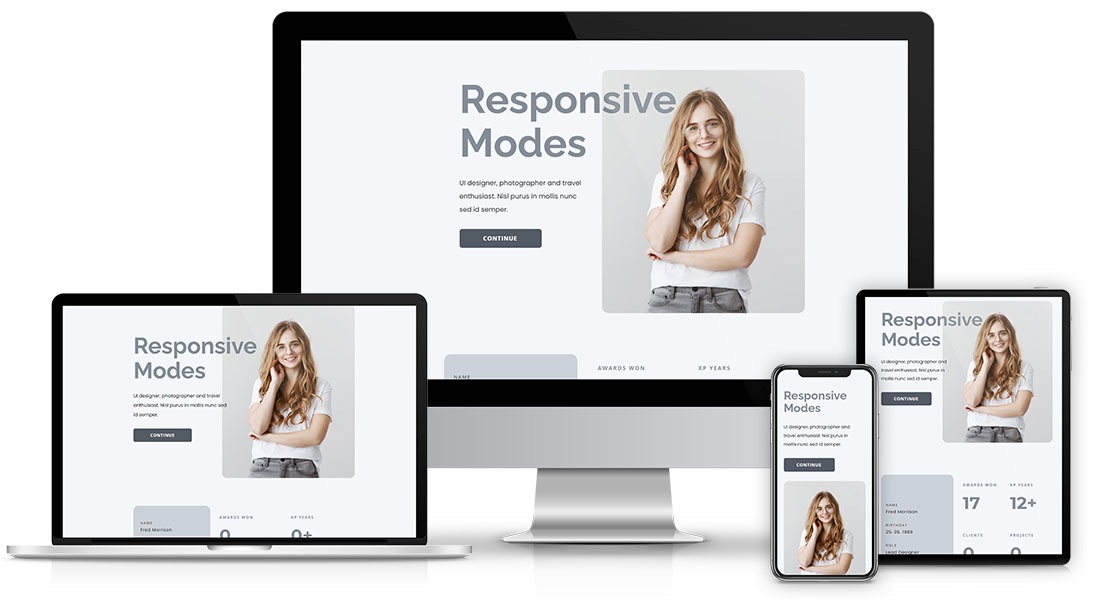
1- اجعلها مستجيبة للجوال
أول وأهم ممارسة لكي يكون موقع الويب متوافقًا مع الجوّال هي الاستجابة للجوّال. بمعنى آخر، من المفترض أن يقوم التصميم المستجيب للجوال بإعادة ضبط نفسه وفقًا لحجم شاشة جهاز الزائر للحصول على عرض مثالي. لمزيد من المعلومات حول كيفية إنشاء موقع ويب مستجيب للجوال، يمكنك اتباع الرابط.
2- تحسين سرعة تحميل صفحات الويب
معدل نقل مواقع الويب التي يتم تحميلها في ثانية واحدة أعلى بثلاث مرات من مواقع الويب التي يتم تحميلها في خمس ثوانٍ، وفقًا لمسح أجرته Portent. كلما تم تحميل موقع الويب الخاص بك بشكل أسرع، بدا موقع الويب الخاص بك أكثر ملاءمة للجوال من وجهة نظر المستخدمين. ومن ثم، تأكد من أن تكون على دراية بكيفية تحسين سرعة تحميل موقع الويب، حيث يسعى مستخدمو الهاتف المحمول إلى الاستجابة السريعة ولا يتابعون أبدًا موقع ويب بطيء التحميل.
3. جعل الصور الأمثل
لا تفشل أبدًا في ضغط الصور عند تحميلها على موقع الويب الخاص بك. ستؤثر الصور الكبيرة الحجم سلبًا على سرعة تحميل موقع الويب الخاص بك وملاءمته للجوال. استخدم الأدوات المجانية عبر الإنترنت مثل Optimizilla لضغط الصور دون التضحية بالجودة قبل تحميلها على موقع الويب الخاص بك.
4. لا تستخدم النوافذ المنبثقة
على الرغم من أن النوافذ المنبثقة قد تعمل بشكل جيد على شاشات سطح المكتب، إلا أنها تزعج المستخدمين على شاشات الأجهزة المحمولة. من الصعب قراءتها ومن الصعب أيضًا إغلاقها على شاشات الهاتف المحمول. يوصى بشدة بتجنب استخدام النوافذ المنبثقة، إذا كنت تريد موقعًا إلكترونيًا متوافقًا مع الأجهزة المحمولة.
5- تجنب Adobe Flash واستخدم HTML 5 بدلاً منه
يعد Adobe flash أداة مثالية لإنشاء الرسوم المتحركة. ومع ذلك، فإن هذه الرسوم المتحركة تعمل بشكل جيد فقط على أجهزة سطح المكتب. لا يتم تحميل رسوم الفلاش المتحركة وتشغيلها على شاشات الهاتف المحمول. وكبديل، استخدم HTML 5، لأنه مدعوم جيدًا بواسطة الأجهزة المحمولة.
6- استخدم حجم الخط والنمط المناسب
تأكد من أن حجم الخط ونمطه الذي تستخدمه على موقع الويب الخاص بك واضح وقابل للقراءة على شاشات الهاتف المحمول. من الجيد دائمًا اختبار إمكانية قراءة حجم الخط ونوعه على شاشات الهاتف المحمول للتأكد من أنه قابل للقراءة بشكل مثالي.
7- تجنب التصميم المزدحم
تصميم موقع الويب المزدحم يجعل المستخدمين في حيرة من أمرهم، خاصة على شاشات الأجهزة المحمولة. افترض وجود صفحة ويب على شاشة هاتفك المحمول مملوءة بأزرار وروابط CTA متعددة وما إلى ذلك. في معظم الحالات، يقوم المستخدمون بإغلاق صفحة الويب والبحث عن موقع ويب آخر. تأكد من أن التصميم بسيط ونظيف ومن وجود مساحات بيضاء مناسبة. تساعد المساحة البيضاء على فصل الروابط والأزرار والنصوص والصور. إذا كنت بحاجة إلى مزيد من المعلومات حول ما هي المساحة البيضاء في تصميم الويب وسبب أهميتها على موقع الويب، فيمكنك اتباع الرابط.
8- تحديد موقع أزرار CTA وضبط حجمها بشكل صحيح
يجب أن تكون أزرار CTA كبيرة بما يكفي ليتمكن مستخدمو الهاتف المحمول من الضغط عليها بسهولة بإبهامهم. بالإضافة إلى ذلك، يقوم معظم المستخدمين بالنقر فوق أزرار CTA أثناء التمرير لأسفل. على هذا النحو، يوصى بأن يكون الموقع المثالي لهذه الأزرار في أسفل صفحة الويب.
كلمة أخيرة
تعد سهولة استخدام موقع الويب للجوال أمرًا لا يقل أهمية عن وجود موقع ويب لجميع أنواع الأنشطة التجارية. يستخدم معظم مستخدمي الإنترنت حول العالم الآن هواتفهم المحمولة لتصفح الإنترنت. لا يعد التوافق مع الأجهزة المحمولة ضروريًا لتحسين تجربة المستخدم فحسب، بل إنه يبني أيضًا المصداقية والثقة في عملك.
على هذا النحو، تحتاج إلى التأكد من أن موقع الويب الخاص بك لا يعمل بشكل جيد فقط على الشاشات الكبيرة مثل أجهزة الكمبيوتر المكتبية والمحمولة، ولكن أيضًا على جميع شاشات الأجهزة المحمولة بغض النظر عن أبعادها.
riracoae، باعتبارها مزودًا لخدمات تصميم الويب وتحسين محركات البحث في جميع أنحاء سوق الإمارات العربية المتحدة، موجودة دائمًا للمساعدة. إذا كنت مهتمًا ببناء موقع ويب احترافي ومتوافق مع الأجهزة المحمولة، فاتصل بنا واحجز استشارة مجانية مع فريقنا الموهوب. نحن ملتزمون تمامًا بتزويدك بالحل الذي يلبي احتياجاتك.

الهدف من انشاء موقع الكتروني في عام 2022

خطوات تصميم موقع إلكتروني متكامل

تكلفة تحسين محركات البحث بناءً على أنواع SEO

نقاط مهمة للنظر فيها على موقع الشركة + مبادئ تحسين الموقع
ما هو التصميم المستجيب؟ ولماذا هو مهم؟